
Figma
Next JS
JavaScript
Tailwind CSS
Headless UI
Headless CMS
Project Overview
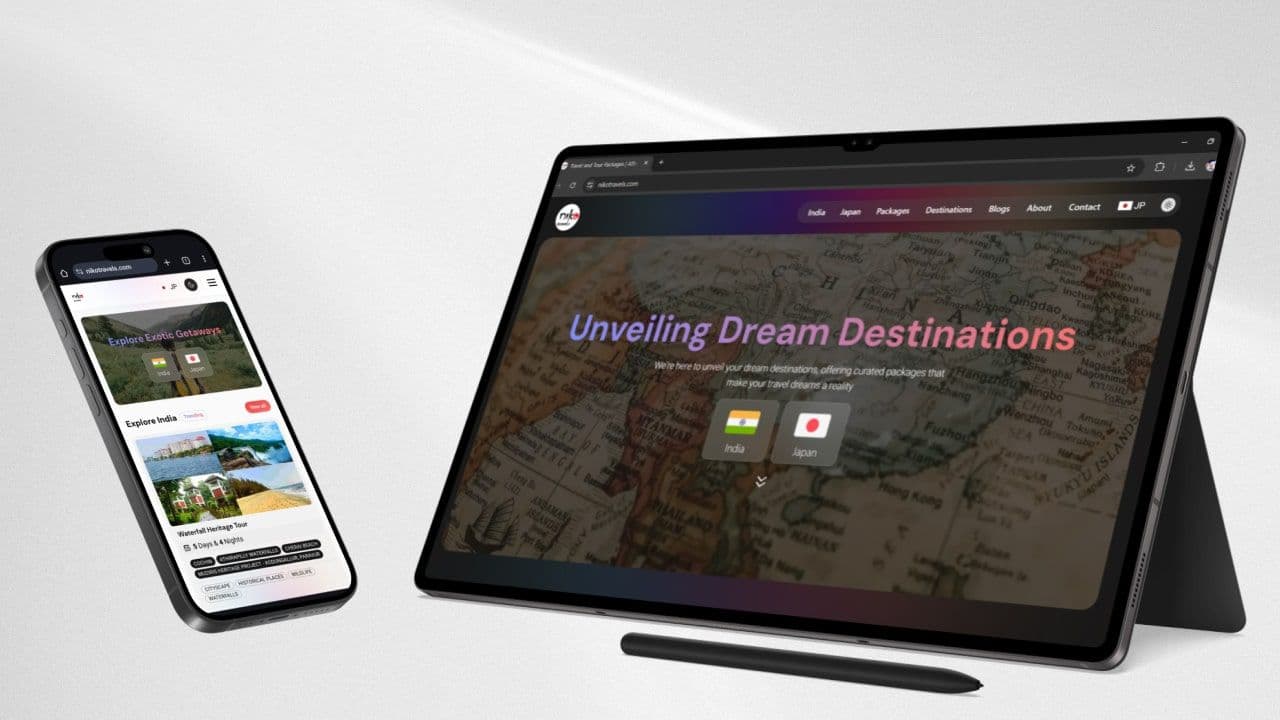
Designed and developed a travel packages listing website, focusing on a clean and engaging user experience.
Key Features
- Efficient Rendering: Leveraged NextJS for server-side rendering to improve performance.
- Responsive Design: Used TailwindCSS for streamlined and adaptive styling.
- Modular Components: Integrated Headless UI components for reusable and maintainable design elements.
- Content Management: Utilized Sanity.io as a Headless CMS for dynamic content updates and personalized user experiences.
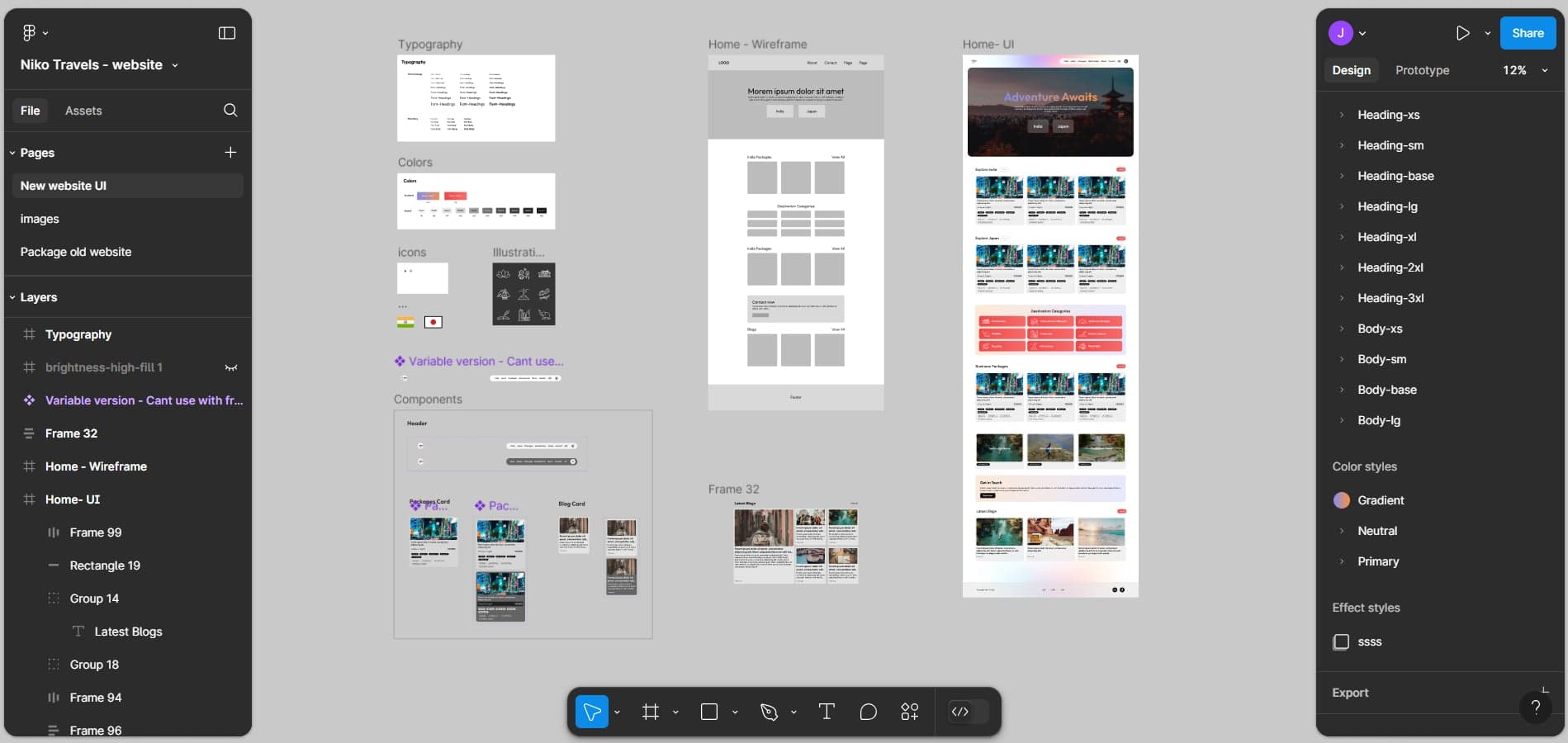
Design Stages
- Wireframing:
Initial wireframes to map out the user journey and define the structure of key pages. - UI Design:
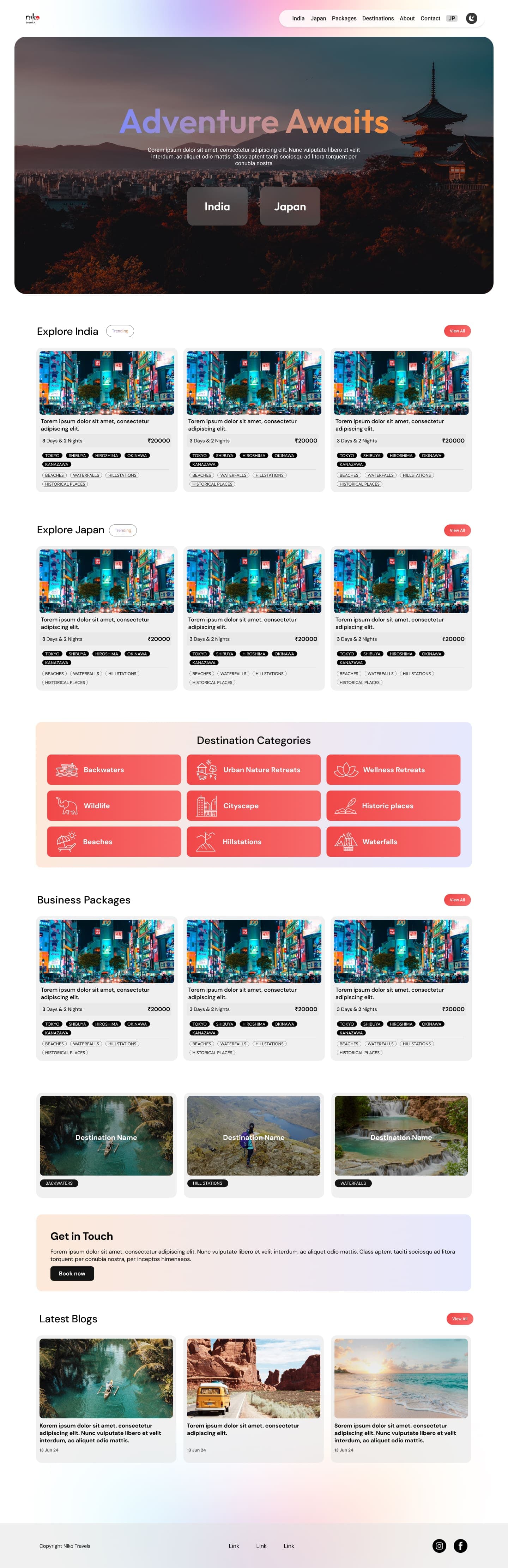
A clean and modern UI was crafted, focusing on easy navigation and visually appealing layouts.

- Typography & Colors:
Thoughtful selection of typography and color schemes to align with the brand's identity and enhance readability.

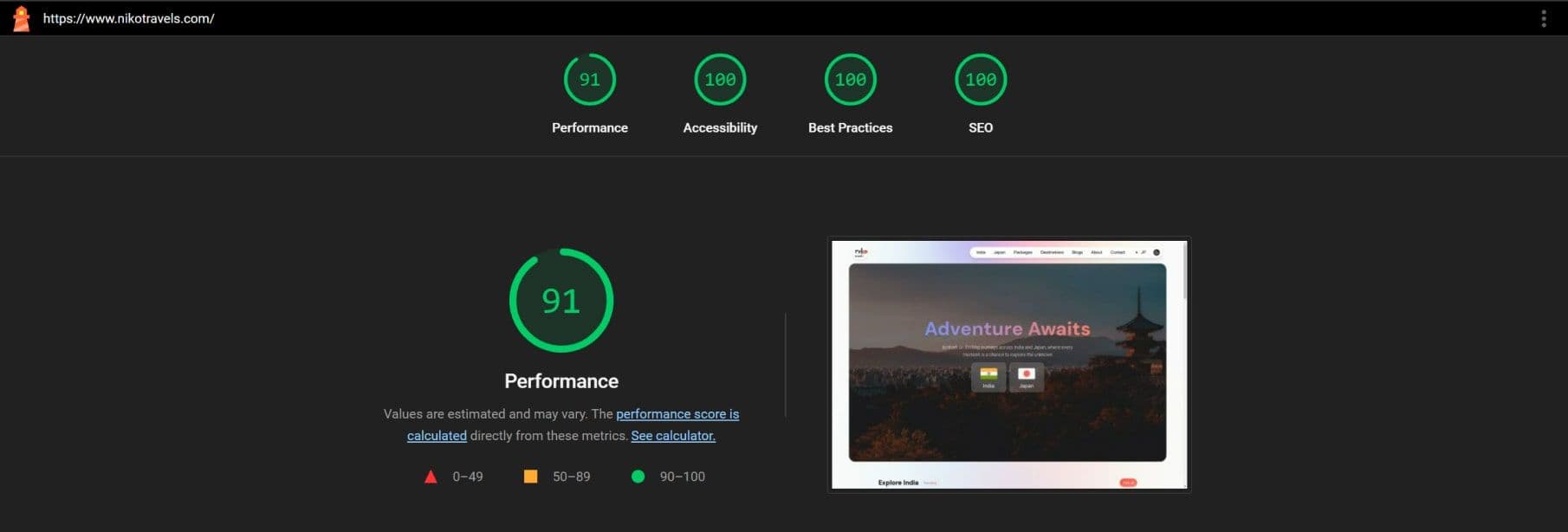
Outcome: Achieved high scores in performance, accessibility, best practices, and SEO, reflecting the website’s quality and optimization.
Performance Metrics